
Caching – Wie das Zwischenspeichern von Websites funktioniert
So wird die gerade sorgfältig korrigierte Pressemitteilung noch immer mit dem Rechtschreibfehler von zuvor dargestellt, oder taucht nicht auf der Startseite in der Liste der aktuellen Pressemitteilungen auf. Auch das gerade ausgetauschte Bild wird noch immer nicht richtig angezeigt und die aktuellen grafischen Änderungen von der Agentur an der Seite sind auch noch nicht zu sehen. All dies sind typische Caching-Probleme.
Was ist Caching eigentlich?
Caching beschreibt im Allgemeinen das Zwischenspeichern von Daten und dient damit in erster Linie der Verbesserung der Performance. Für den Benutzer einer Website bedeutet ein gut konfiguriertes Caching eine deutliche Verringerung von Ladezeiten. Für den Betreiber einer Website bedeutet es hingegen eine Entlastung des Servers; genauer gesagt zumeist der Datenbank. Man muss dabei allerdings zwischen „Browser-Cache” (auf Nutzerseite) und „Website-Cache” (auf Serverseite) unterscheiden.
Browser-Cache
Jeder Browser betreibt Caching auf etwas andere Art und Weise. Browser-Caching funktioniert dabei so, dass beim Surfen alle Daten wie Bilder, CSS-Stylesheets, JavaScript, usw. von Ihrem Browser automatisch auf der Festplatte Ihres Computers gespeichert werden. Wenn Sie nun ein weiteres Mal die gleiche Website besuchen, überprüft Ihr Browser bei jeder Datei, ob diese nicht bereits auf Ihrer Festplatte gespeichert – also gecached – wurde.
Findet der Browser beispielsweise ein Bild im Cache, so lädt er die Datei direkt von Ihrer Festplatte, anstatt es neu vom Server der Website zu laden. Genau das Gleiche passiert also auch mit CSS-Dateien, welche bestimmen, wie eine Website aussieht. Wurden gerade Änderungen an der Website gemacht und Ihr Browser lädt sich nach wie vor die alte CSS-Datei der Seite aus dem Cache, statt die neue vom Webserver, können Sie die Änderungen nicht sehen, bis Sie den Browser-Cache geleert haben.
Beim Leeren des Caches werden alle gespeicherten Daten von Ihrer Festplatte gelöscht, sodass der Browser-Cache die alten Dateien nun also nicht mehr finden kann und sich folglich die neue Version vom Webserver lädt. Doch nicht alle Browser cachen gleich. Zunächst hängt die Aggressivität des Caches von den Einstellungen im Browser ab. Moderne Browser sind in der Lage, das Änderungsdatum einer Datei zu analysieren und mit dem der lokal gecachten Datei abzugleichen. Ist die lokale Datei älter als die Version auf der Website, wird sie ignoriert und neu geladen, als wäre sie nicht im Cache gespeichert. Ist zum Beispiel aber der Internet Explorer “falsch” eingestellt, ignoriert er das Änderungsdatum um lädt immer die lokale Datei nach, bis der Cache irgendwann mal geleert wird. Von dieser Einstellung raten wir dringend ab.
Hier eine kurze Anleitung, wie man in Google Chrome, Firefox und dem Internet Explorer die Caching-Einstellungen ändern kann:
Öfter noch, als der Browser-Cache, kann der Website-Cache für Verwirrung sorgen. Das liegt auch daran, dass nicht jeder Redakteur den Cache der Website leeren darf und dadurch manchmal schlicht und ergreifend warten muss, bis der Cache geleert wurde. Doch zurück auf Anfang: Wie funktioniert Website-Caching?
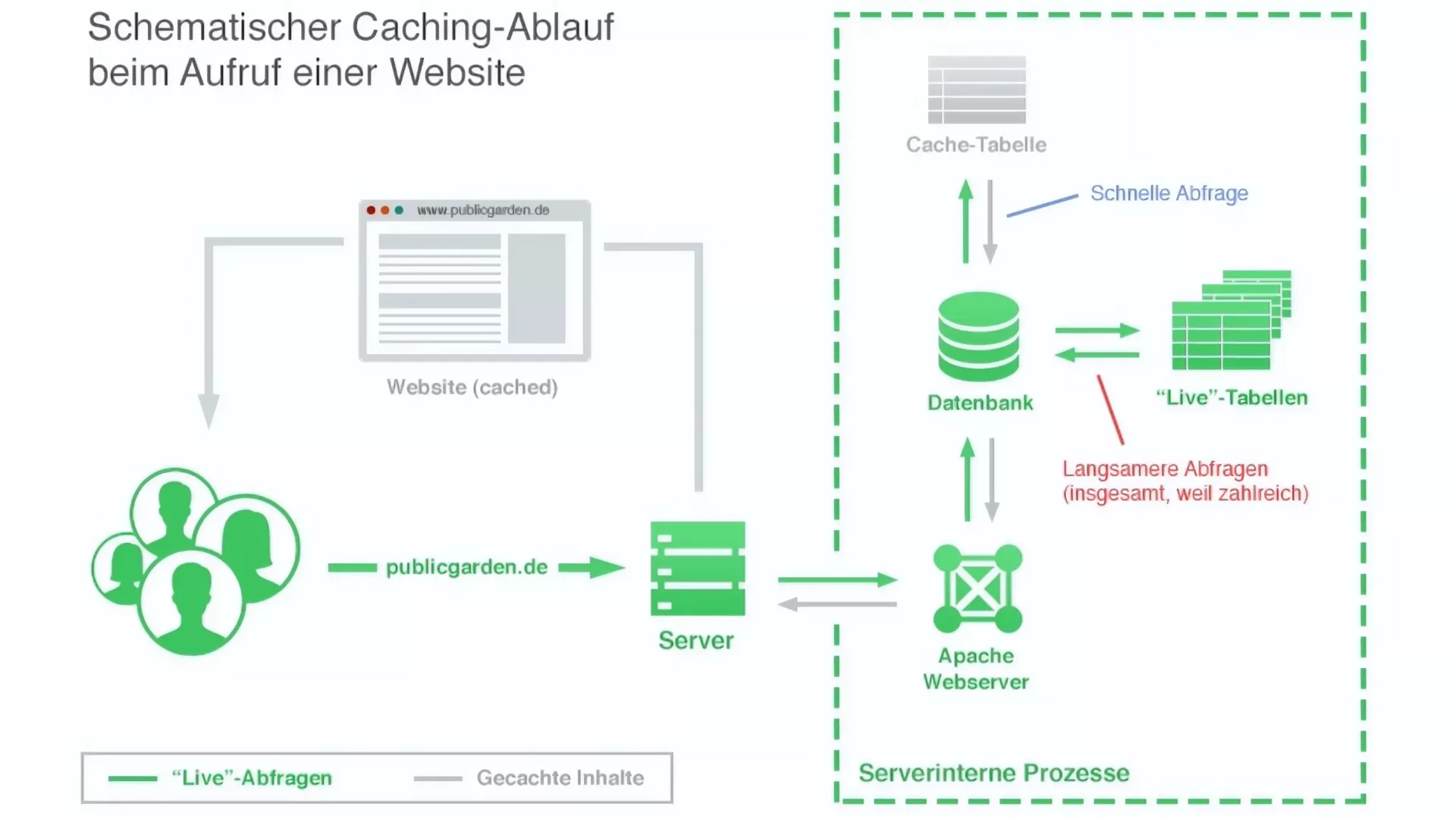
Wie zuvor schon erwähnt, dient Website-Caching meist der Entlastung der Datenbank. Sie können sich das ähnlich vorstellen, wie bei der Funktionsweise Ihres Browser-Caches, mit dem Unterschied, dass die Website hier nicht nach Bilddateien auf der Festplatte sucht, sondern nach Datensätzen in der Datenbank. Eine klassische Pressemitteilung setzt sich ja bereits aus vielen unterschiedlichen Daten zusammen. Da gibt es den Titel, den Autor, das Datum der Pressemitteilung, einen Anrisstext, den Haupttext und vielleicht noch ein Bild. Je nachdem, wie die Website programmiert ist, entsteht hier für jede einzelne Information eine Anfrage an die Datenbank. Diese Anfragen kosten Zeit und sind für den Server rechenintensiv, vor allem wenn viele Leute gleichzeitig auf einer Website unterwegs sind. Hier kommt der Cache ins Spiel.

Wird die noch nicht gecachte Pressemitteilung von einem Benutzer aufgerufen, speichert das CMS den gesamten HTML-Code der geladenen Seite als einzelnen, großen Datensatz in einer Cache-Tabelle der Datenbank. Beim nächsten Besucher, der auf die Seite kommt, genügt nun eine einzige Abfrage an die Cache-Tabelle und der gesamte Inhalt ist geladen. Die Idee eines einzelnen, großen Datensatzes klingt im ersten Moment recht ineffizient, ist aber tatsächlich wesentlich schneller, als viele kleinere Datensätze aus mehreren unterschiedlichen Tabellen zu laden und danach zu verarbeiten. Dies ist die simpelste Form des Website-Cachings; es gibt hier noch wesentlich ausgefeiltere Systeme, die aber alle vom Grundprinzip her ähnlich funktionieren.
Sinn der Sache ist in jedem Fall die Reduzierung der rechenintensiven Datenbankabfragen mit dem Ziel, die Ladegeschwindigkeit der Seite zu verringern.
Der Nachteil ist, dass die Daten, die der Besucher der Seite sieht, nie ganz aktuell sind, bis der Cache wieder geleert oder erneuert wurde. Das kann – je nach Caching-System – entweder ganzheitlich, oder auch nur teilweise geschehen. So kann der Cache beispielsweise halbstündlich vom System automatisch geleert werden. Die Länge der Ablaufzeit ist immer davon abhängig, wie gut eine Seite besucht ist und wie oft die Inhalte aktualisiert werden. Für sich selten ändernde Inhalte, wie z.B. Impressum, AGB, etc. sind Cache-Zeiten von einer Woche nichts ungewöhnliches.
Schlusswort
Ohne Caching kommt keine halbwegs hoch frequentierte Seite aus. Gute Ladezeiten sind nicht nur gut für das Google-Ranking, sondern auch unmittelbar für Ihre Benutzer. Sie als Redakteur müssen sich nur bewusst werden, an welchen Stellen das Caching eine Rolle spielt. Wenn Ihre Pressemitteilung also sofort online gehen muss: leeren Sie den Website-Cache und im Zweifel Ihren Browser-Cache gleich hinterher.
Kleiner Tipp zum Schluss:
Wenn Sie mit gedrückter Shift-Taste eine Seite neu laden (z.B. mit Shift+F5 (Win), Shift+Cmd+R (Mac) oder Shift+Klick auf das Neuladen-Symbol im Browser), wird der Browser-Cache von genau dieser Seite beim Neuladen geleert.
Autor: Johannes Brückner (Web Development)



