
Wireframes für Webseiten und Apps
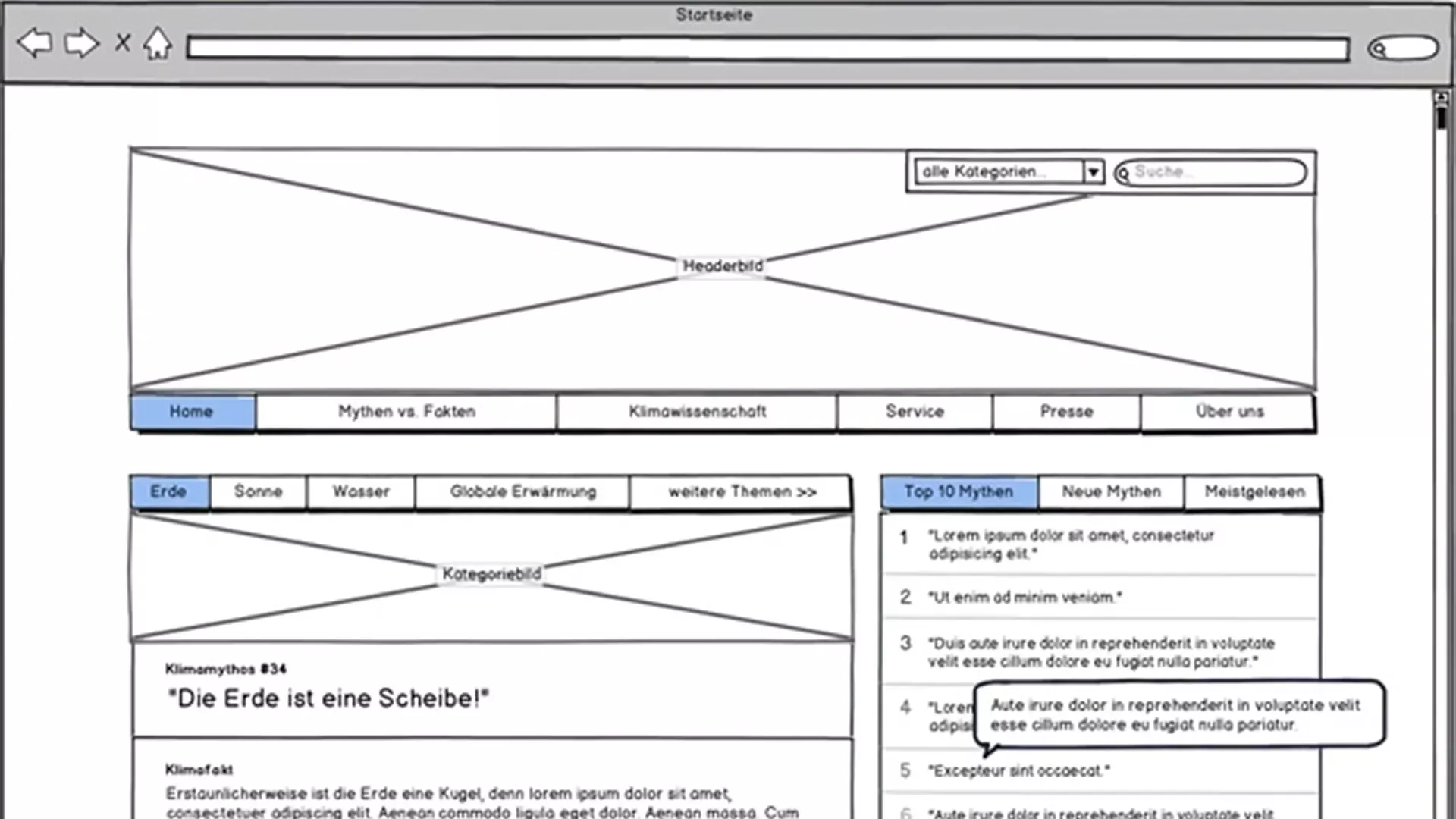
Wireframes definieren alle Elemente, die eine Website enthalten soll: Navigation, Inhaltsbereiche, logischer Aufbau von bestimmten Funktionen und die Anordnung dieser Elemente – was ist wichtig und was muss prominent platziert werden. Dabei geht es noch nicht darum, wie die neue Website aussehen soll. Farben, Schriftarten, Texte, Bilder, Video, etc. spielen in diesem Prozess noch keine Rolle. Der Kunde kann sich damit voll und ganz auf den Inhalt der Webseite konzentrieren, ohne vom Design abgelenkt zu werden.
Wireframes sind jedoch nur für spezielle Seiten notwendig – bspw. Startseite, Gabelseiten, Bildergalerien, Newsletter-Anmeldung (Formularseiten). Einfache Textseiten ergeben sich aus der Grundstruktur der entwickelten Wireframes und müssen nicht zusätzlich skizziert werden.
In unserer Konzeptphase arbeiten wir überwiegend mit statischen Wireframes. Dafür gibt es unterschiedliche Tools wie zum Beispiel Balsamiq, Grafikprogramme wie Photoshop oder aber auch Paperprototyping, wo mit Papier, Stift und Schere Elemente ausgeschnitten und skizziert werden.

Bei Letzterem werden einzelne Vorgänge/Funktionen in Originalgröße (bspw. für Mobile) nachgebaut und haptisch nacherlebt. Das ist vor allem bei der App-Gestaltung wichtig, um den Weg des Klickens zu erfassen und die Usability zu testen.
Wireframes dienen zur Ergänzung oder Vorarbeit für die Erstellung eines Pflichtenheftes, das sämtliche strukturelle und technische Funktionen einer Websites enthält. Das Pflichtenheft dient als Vorlage für die Programmierung und das Design. Grundsätzlich sind die Wireframes verbindlich und müssen vom Kunden freigegeben werden. Die Entwicklung einer Website ist jedoch kein statischer Prozess. Nicht immer sind alle Situationen in der Konzeptionsphase abdeckbar. Kleinere Änderungen sind auch in der Design- und Programmierphase möglich, wo die Wireframes angepasst werden.
Wireframes auf einen Blick:
- neue Strukturen und Interfaces können unkompliziert veranschaulicht werden
- das Verhalten von Responsive Webdesign kann einfach simuliert und erklärt werden
- schnelleres Anpassen der Struktur einzelner Seiten (da keine umständlichen Layoutanpassungen am fertigen Design nötig sind)
- klare Vorgaben für den Gestalter
- dient zur Absicherung für Kunden und Agentur, um Missverständnisse und doppelte Arbeit zu vermeiden
- sind die Wireframes abgenommen, können im nächsten Schritt Design und die funktionale Programmierung parallel laufen



