
Grafiken: barrierefrei ausgezeichnet
Vorab
Bereits kleine grafische Anpassungen können Menschen mit eingeschränkter Farbwahrnehmung helfen. Werden üblicherweise Farben zur Unterscheidung von Werten benutzt, sollten Balken, Kreise und Flächen (zusätzlich) mit verschiedenen Linienarten oder auch anderen kleinen Symbole wie Punkte gefüllt/gekennzeichnet sein. So erfolgt die alleinige Unterscheidung nicht (nur) durch Farben sondern durch Strukturen. Wenn Farben verwendet werden, sollten sie so abgestuft sein, dass die einzelnen Bestandteile der Grafiken gut unterschieden werden können. Ebenso unterstützt ausreichender Kontrast eine bessere Wahrnehmbarkeit. Der Text sollte ein Kontrastverhältnis von 7:1 in Bezug auf den Hintergrund haben. Die Kontrastanforderung für größere Texte ist geringer und deshalb ist ein niedrigeres Kontrastverhältnis nötig. Deswegen kann größerer Text mehr Auswahl an Farben haben.
Im Übrigen, nicht nur sehbehinderte Menschen, auch Nutzer von Displays für reinen Text und begrenzten Farben oder monochromen Displays, können auf farbabhängige Informationen nur eingeschränkt bzw. gar nicht zugreifen.
Diagramme
Diagramme und Infografiken werden oft dafür entwickelt, damit komplexe Themen gerade nicht redaktionell abgebildet müssen. Die inhaltliche Wiedergabe dieser Grafiken kann deshalb sehr umfangreich sein. Der erklärende Text (ob im Fließtext oder als Alternativtext) sollte aber nur die Kernaussage des Diagramms wiedergegeben! Als Orientierung für den Umfang hilft folgende Fragestellung: Wie viel Inhalt kann ich erfassen, wenn mir etwas zu einem Thema erzählt wird?
Hinweise zum Aufbau von Alternativtexten:
- Benennen Art des Bildes mit relevanten Parameter (zum Beispiel: Balkendiagramm)
- Vermeiden von Begriffen, wie Bild von…, oder Grafik mit…
- Beschreiben: objektiv und interpretationsfrei
- Einhalten von logischer Lesereihenfolge (von links nach rechts und von oben nach unten)
Komplexe grafische Darstellungen lassen sich zudem einfacher verstehen, wenn man die einzelnen Bestandteile des Schaubildes semantisch gliedert. Die Grafik wird dabei in einzelne Bilder zerlegt und separate Alternativtexte dazu ausgegeben.
Die Basis von Diagrammen sind Datentabellen. Hier besteht die Möglichkeit auf eine Tabelle zu verweisen oder diese Tabelle als textliche Ersatzpräsentation zu hinterlegen.
Einen allgemeingültigen Weg zur Handhabung komplexer Darstellungen gibt es nicht. Doch sollte die verbesserte Nutzerfreundlichkeit durch Schaubilder, nicht zugunsten der absoluten Barrierefreiheit entfernt werden. Trotzdem sollte ein möglichst gleichberechtigter Zugang versucht werden.
Balkendiagramme
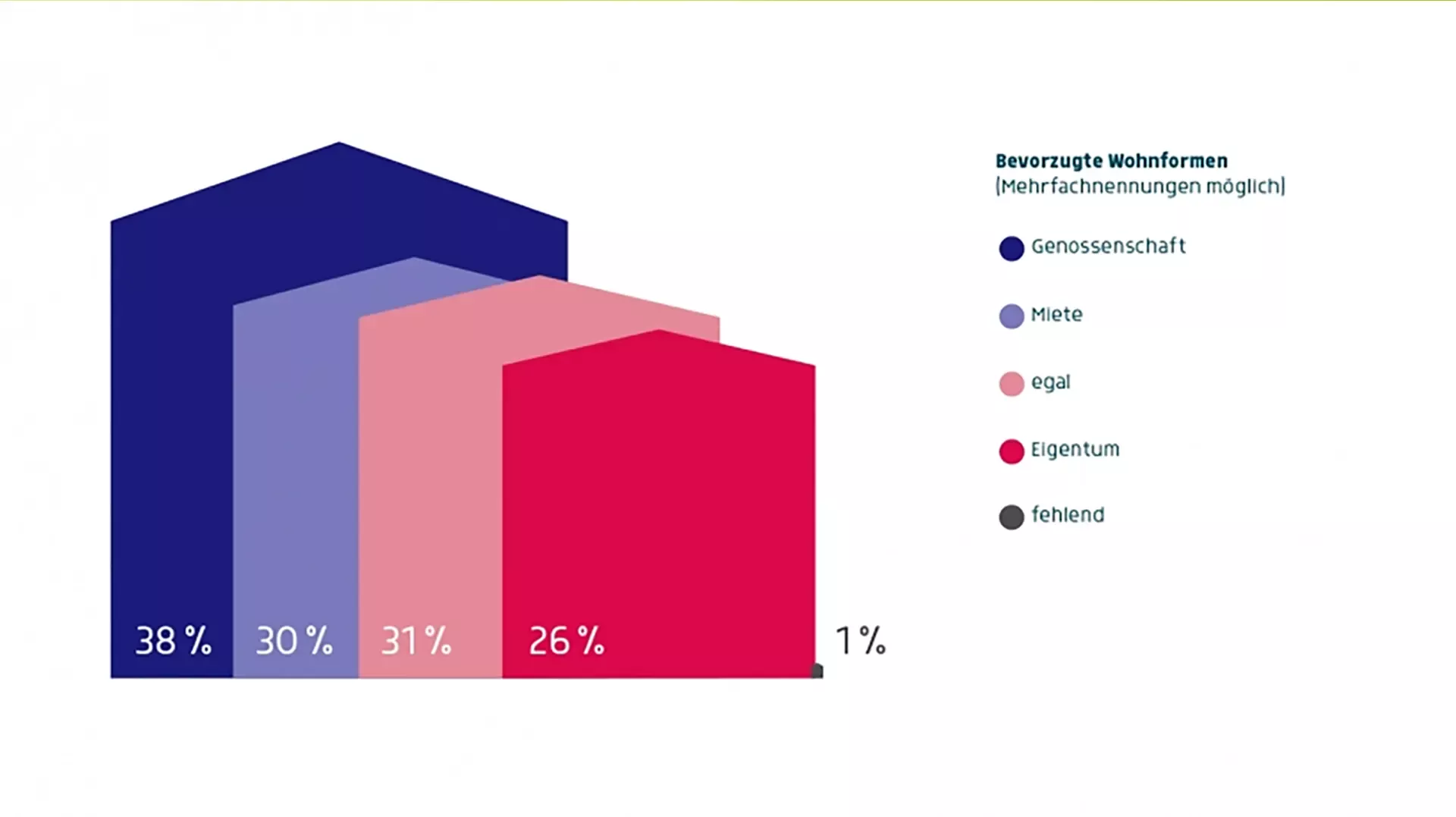
In dieser Grafik ging es unserem Kunden IZT (Institut für Zukunftsstudien und Technologiebewertung gemeinnützige GmbH) um die Frage, wie Potsdamer am liebsten wohnen möchten.
Beispiel Alternativtext: Diagramm zu bevorzugten Wohnformen der Potsdamer Bevölkerung. Genossenschaften: 38 %. Miete: 30 %. Egal: 31%. Eigentum: 26%
Bei diesem Beispiel handelt es sich über eine überschaubare Datenmenge. Deshalb können die Zahlen auch direkt in den Alternativtext aufgenommen werden.
Bei Diagrammen mit vielen Zahlenmengen sollte nur die Hauptaussage, z.B. Tendenzen einer Entwicklung, angegeben werden. Soweit vorhanden ist es hilfreichen einen Verweis zu Ursprungsdaten anzugeben.
Idealerweise existieren im Text neben der Grafik auch die Daten in Tabellenform.

Flussdiagramme
Flussdiagramme veranschaulichen die Abhängigkeit einzelner Elemente zueinander. Es werden bestimmte Abläufe dargestellt. Das lässt sich relativ einfach im Alternativtext unterbringen. Wenn jedoch einzelne Bestandteile mehrere Beziehungen eingehen oder es sich um integrierte Kreisläufe handelt, wird es schwieriger dies zu beschreiben. Listenformen sind hier hilfreich.
Bei Gabelungen:
Habe ich Hunger > nein > dann
Habe ich Hunger > ja > dann
Bei sehr komplexen Flussdiagrammen empfiehlt es sich auf zusammenfassende Beschreibungen zurückzugreifen. Dadurch sind wenigstens die wichtigsten Informationen weitergegeben.
Komplexe Diagramme „Heatmaps“
Umfangreiche Datenauswertungen (zum Beispiel demografische Entwicklungen) lassen sich oft als Alternativtext nicht beschreiben. Denkbar wäre eine Tabelle oder/und ein Verweis zu einer Website zu weiterführenden Informationen zu hinterlegen.
Barrierefreie Grafiken zusammengefasst
- Auf Helligkeitsabstufungen achten
- Hervorhebung durch unterschiedliche Linienführung und andere Zeichen
- Ausreichend Kontrast zum Hintergrund
- Selbsttest: Wie viel Alternativtext kann ich erfassen?
- Kann die Aussage des Schaubildes im redaktionellen Text untergebracht werden?
- Wiedergabe der Kernaussage des Schaubildes
- Grafiken können Listen hinterlegt werden
Weiterführende Informationen und besten Dank an:
Klaas Posselt - einmanncombo.de
Autorin: Martina Hein (Content-Managerin)



