
Barrierefreies Webdesign: Farben und Kontraste
Barrierefreiheit stellt Webdesigner aber auch vor große Herausforderungen. Denn die barrierefreien Vorgaben bedeuten gestalterische Einschränkungen. Die Aufgabe besteht darin, trotz dieser Grenzen, ein optisch ansprechendes und intuitives User-Interface zu kreieren. Wir möchten in diesem Beitrag einen Einblick in gestalterische Fragen geben, die jedoch nur einen kleinen Ausschnitt der Barrierefreiheit darstellen.
Ein wichtiger Schritt ist ein konsequentes und reduziertes Farbspektrum anzulegen und die richtigen Akzente zu setzen. So sollten Elemente wie Buttons oder Links besonders hervorgehoben und auffälliger gestaltet werden als andere Elemente, z.B. durch kräftige Farbtöne oder prägnante Formen. Die Verwendung von kleinen einfach verständlichen Grafiken (Icons) unterstützen den Inhalt und werten die Gestaltung auf.

Die Entwicklung von Wireframes und Prototypen sichern die Nutzbarkeit unabhängig von den mobilen Endgeräten. Mögliche Barrieren können damit frühzeitig erkannt und beseitigt werden. Farben, Formen und Schriften müssen miteinander nicht nur harmonieren sondern auch in den richtigen Größen und Kontrasten verwendet werden.
Für öffentliche Organisationen sind ab 2019/2020 barrierefreie Onlineangebote Pflicht. In den Web Content Accessibility Guidelines (WCAG) - den Richtlinien für barrierefreie Webinhalte - sind die Empfehlungen zur barrierefreien Gestaltung von Internetangeboten festgeschrieben. Sie basieren auf vier Prinzipien:
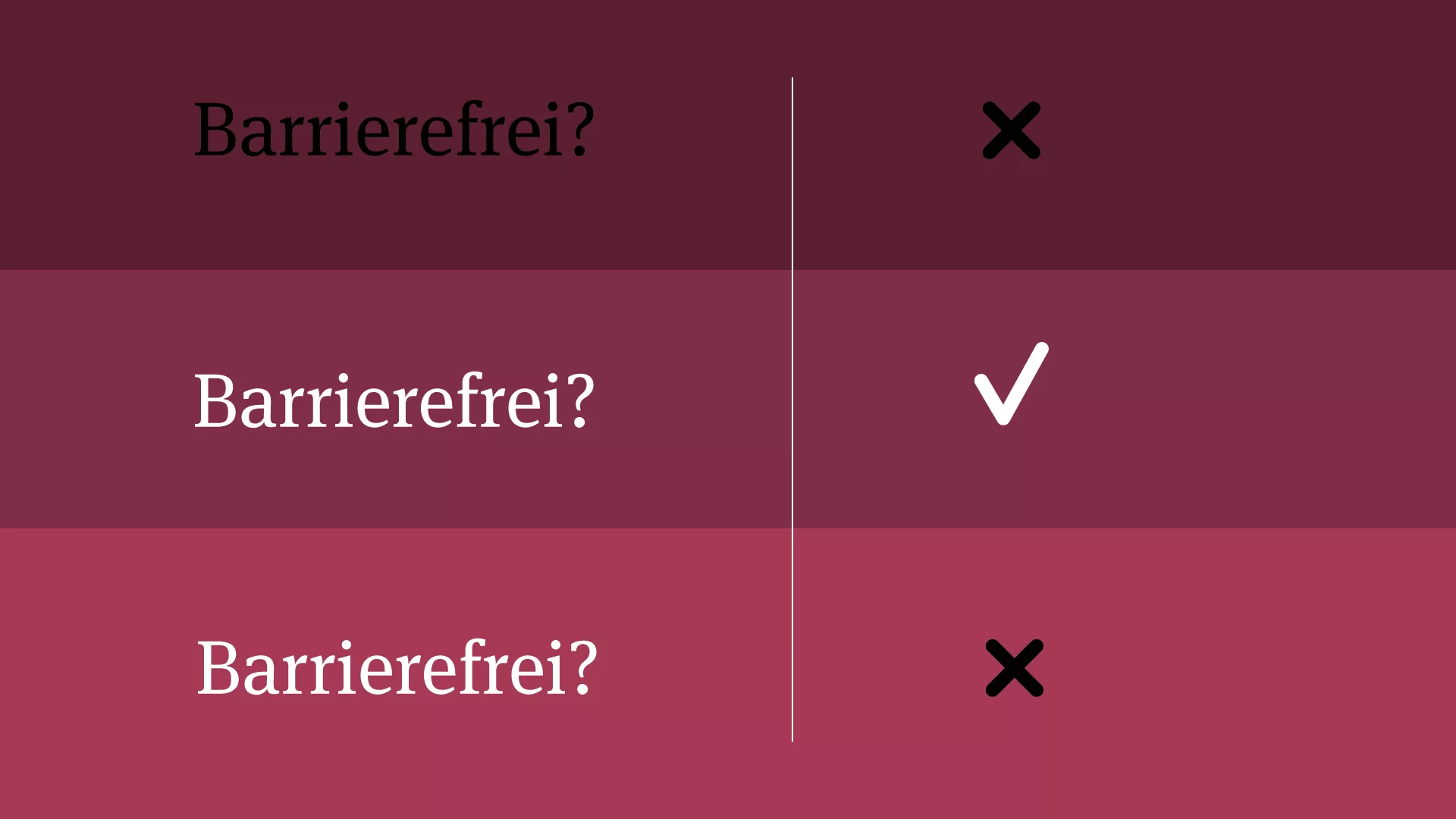
- Wahrnehmbarkeit: Textalternativen für Bilder, allgemein gut lesbare Schriftgrößen und ausreichende Kontraste
- Bedienbarkeit: Inhalte und Funktionen müssen über die Tastatur steuerbar sein
- Verständlichkeit: Inhalt und Bedienung müssen leicht zu verstehen sein
- Robustheit: Inhalte müssen trotz technischer Weiterentwicklung barrierefrei bleiben
Neben der erweiterten Nutzbarkeit bieten barrierefreie Websites auch zusätzliche Vorteile. Durch benutzerorientierte Navigationen werden höhere Erfolge erzielt, da sie besser verständlich sind und es weniger Abbrüche gibt. Flexible Layouts gewährleisten eine bessere Unterstützung auf verschiedenen Endgeräten, die Ladezeiten werden verringert und Suchmaschinen finden die Seiten schneller.
Im Folgenden möchte wir einige kostenfreie Tools vorstellen, mit denen barrierefreie Farbkonzepte erstellt werden können.
Color Contrast Check
- Liefert detaillierte Ergebnisse
- Farbbalance, Farbton, Sättigung können eingestellt werden
- nach WCAG-Kriterien
- snook.ca
Color Safe
- Geeignet für ganz neue Farbkonzepte
- Zur Erstellung von Kontrasten, die den WCAG-Anforderungen entsprechen
- Grundfarbe wählen und es werden passende Farbvorschläge für Schrift-und
- Hintergrundfarbe generiert
- colorsafe.co
Colourcode
- Liefert Varianten einer Farbe, z.B für verschiedene Zustände für Interaktionselemente
- Erstellung von Paletten, monochrom, komplementär oder analog...
- Grundfarbton wird über Positionierung der Maus oder über konkreten Farbwert generiert
- colourco.de
Paletton
- Konventionelle Farbwahl per Farbkreis
- Verschiedene Einschränkungen können simuliert werden (z.B. Rot-Grün-Schwäche)!
- Schlechte Lichtverhältnisse lassen sich ebenfalls simulieren
- paletton.com
Contrast Ratio
- Eignet sich für vorhandene Farbpaletten, die lediglich angepasst werden müssen
- Prüft auch transparente Farben
- Kategorisierung nach WCAG-Standards
- Ergebnis kann man per URL teilen
- siegemedia.com/contrast-ratio



