
Warum inklusive Gestaltung zählt
Barrierefreie Infografiken ermöglichen es, dass auch Menschen mit Behinderungen oder speziellen Bedürfnissen den vollen Nutzen aus den präsentierten Informationen ziehen können. In diesem Blogbeitrag beleuchten wir, warum barrierefreie Infografiken so wichtig sind und wie Designagenturen dies in ihrer Arbeit umsetzen können.
Barrierefreiheit in Grafiken und Diagrammen
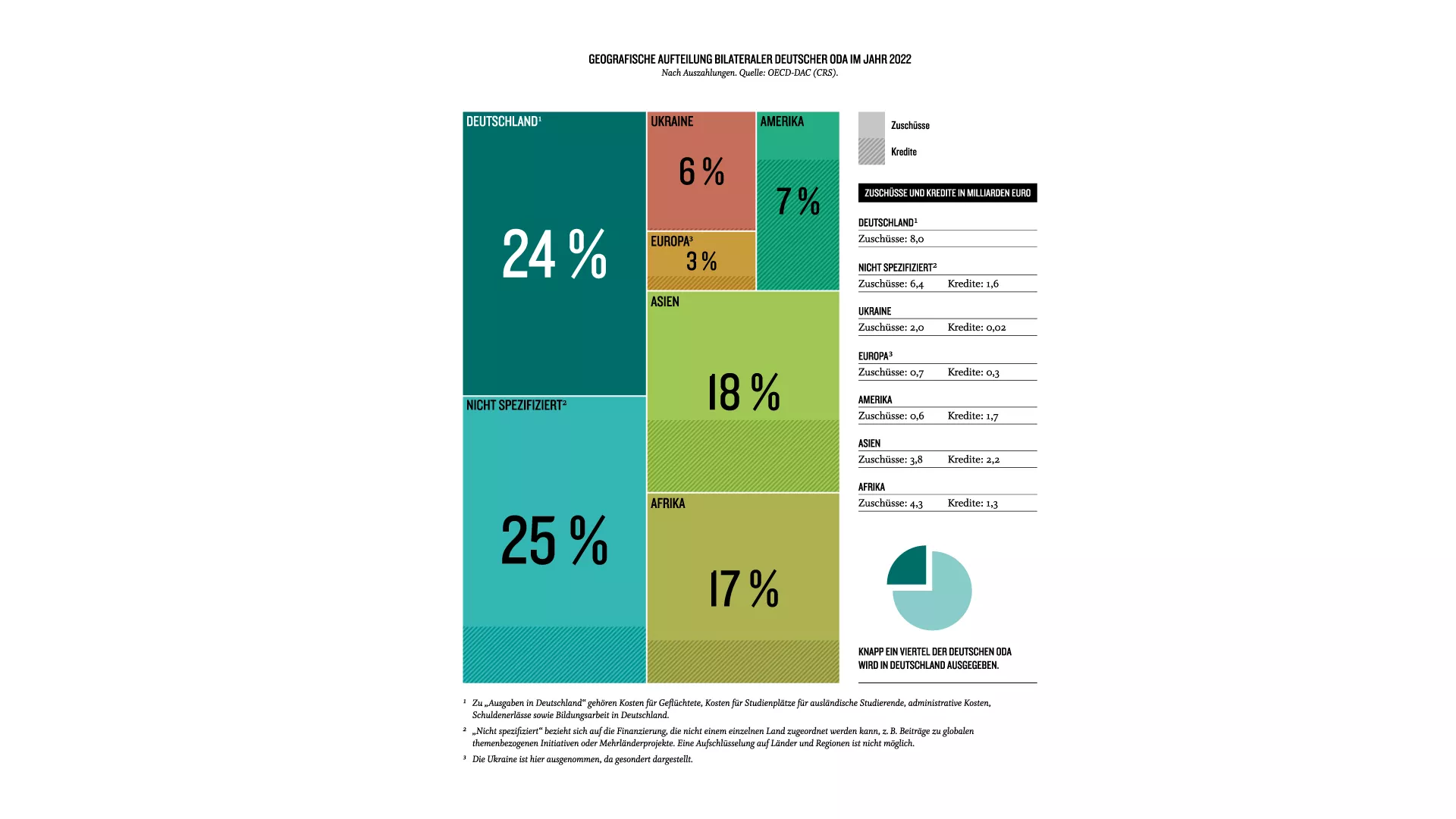
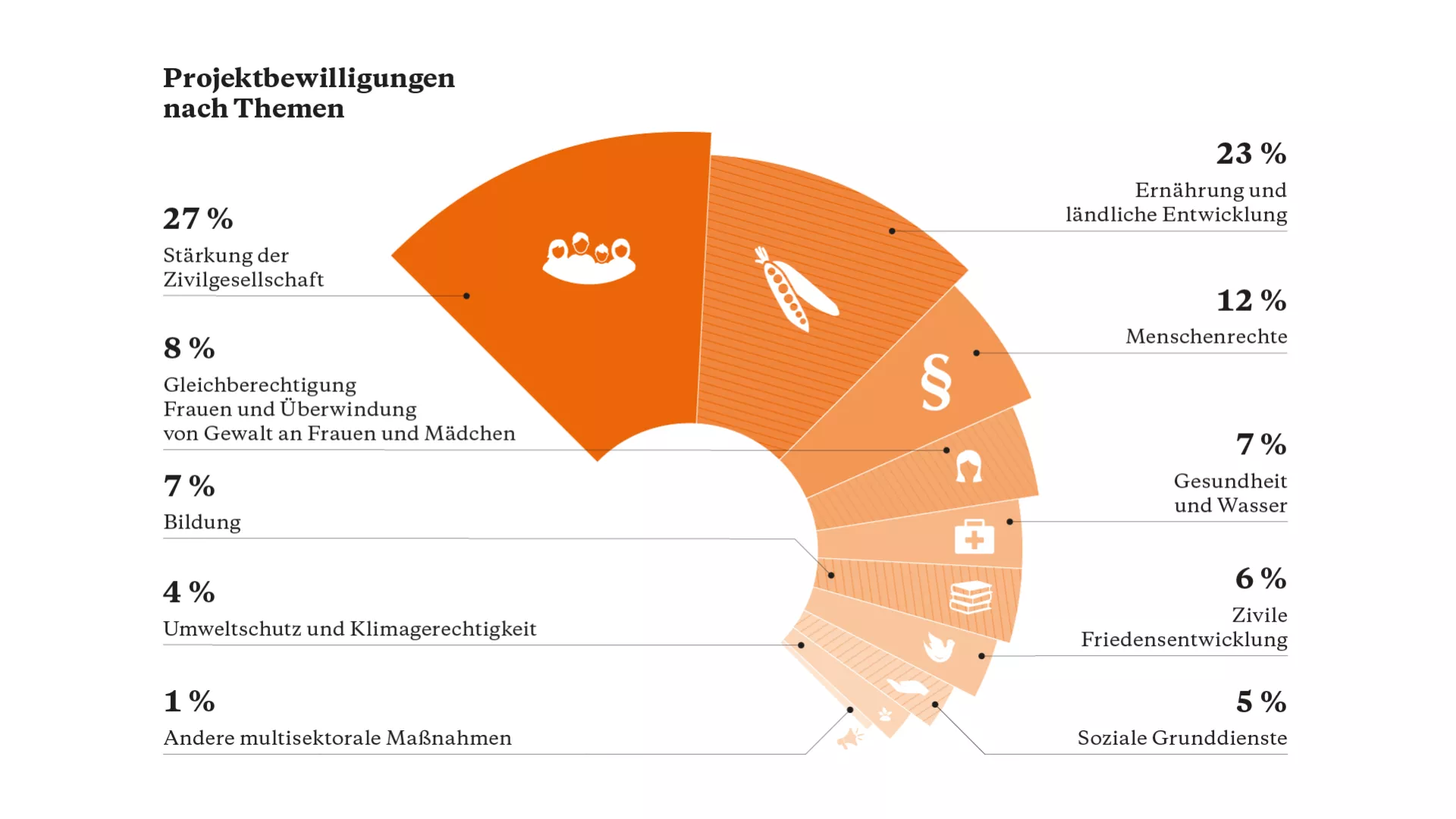
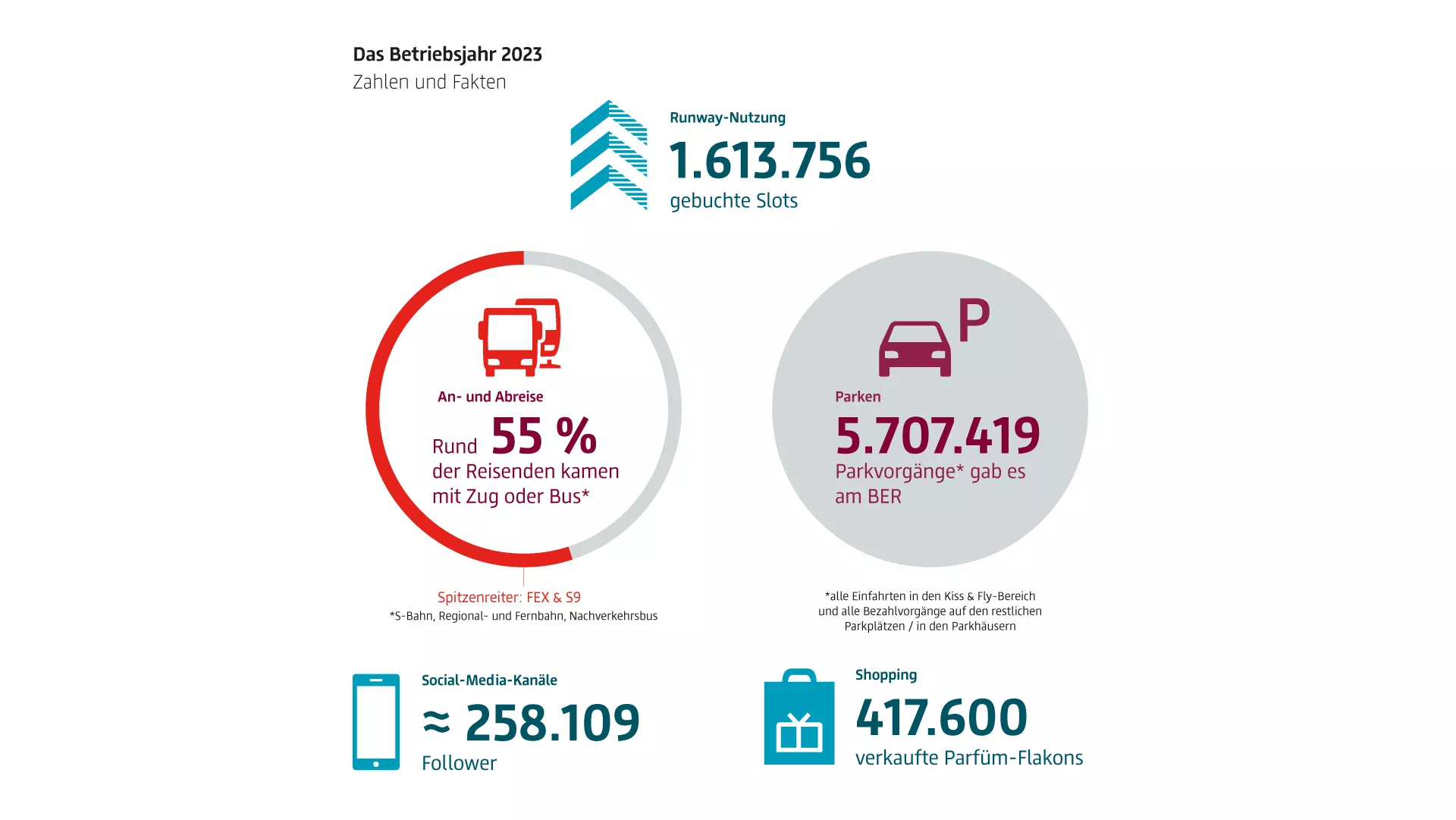
Eine der größten Herausforderungen bei der Erstellung barrierefreier Infografiken ist die Berücksichtigung visueller Einschränkungen. Farben, Formen und Kontraste spielen eine zentrale Rolle dabei, wie Informationen wahrgenommen werden. Menschen mit Sehbehinderungen, beispielsweise Farbblindheit, sind auf klare und kontrastreiche Darstellungen (Mindestkontrast von Grafiken zum Hintergrund: 3:1) angewiesen. Daher sollten Designer bei der Erstellung von Diagrammen und Grafiken sicherstellen, dass Farben nicht das einzige Mittel zur Unterscheidung von Informationen sind. Ergänzende Muster oder Texturen, die verschiedene Datenpunkte unterscheiden, bieten eine hilfreiche Alternative. Außerdem kann die Verwendung von zusätzlichen Icons oder kontrastreichen Begrenzungslinien zur besseren Abgrenzung einzelner Aspekte der Infografiken, eingesetzt werden.

Bildunterschriften, Alternativ- und Fließtexte
Beim Erstellen barrierefreier Infografiken ist es wichtig, die unterschiedlichen Funktionen von Alt-Texten, Bildunterschriften und Fließtext zu verstehen und optimal zu nutzen. Alt-Texte dienen als unsichtbare Beschreibungen, die von Screenreadern vorgelesen werden und Menschen mit Sehbehinderungen den Zugang zu den wesentlichen Informationen einer Grafik ermöglichen. Diese Texte sollten prägnant sein (maximal 150-200 Zeichen) und nur die wichtigsten Informationen enthalten, die das Verständnis der Grafik unterstützen.

Bildunterschriften hingegen sind für alle sichtbar und helfen dabei, den Kontext des Bildes oder der Grafik zu verdeutlichen. Sie sind oft kürzer als Alt-Texte und ergänzen das Bild, indem sie dessen Bedeutung oder Zusammenhang erklären. In Diagrammen und Grafiken ist eine präzise Bildunterschrift besonders wertvoll, da sie den Kern der dargestellten Daten hervorhebt und in den Gesamtzusammenhang des Artikels einbettet.
Fließtexte geben Raum für eine ausführlichere Beschreibung und Interpretation der in der Grafik dargestellten Informationen. Während der Alt-Text auf die wesentlichen Punkte hinweist und die Bildunterschrift den Kontext setzt, kann der Fließtext detaillierte Erklärungen liefern und auf spezifische Aspekte der Daten eingehen. In komplexeren Fällen, wie bei Diagrammen oder Tabellen, kann der Alt-Text auf den Fließtext oder die Bildunterschrift verweisen, um eine vollständige Interpretation zu gewährleisten.
Barrierefreie Typografie
Typografie spielt in der barrierefreien Gestaltung eine zentrale Rolle. Schriften sollten nicht nur ästhetisch ansprechend, sondern vor allem gut lesbar sein. Für barrierefreie Infografiken bedeutet dies, eine serifenlose Schriftart mit ausreichendem Zeilenabstand und gutem Kontrast (kleine Schriftgröße – mindestens 4,5:1, große Schriftgröße – mindestens 3:1) zu verwenden. Auch die Schriftgröße sollte bedacht gewählt werden, um sicherzustellen, dass sie auch bei Vergrößerung lesbar bleibt. Darüber hinaus sollten Designer darauf achten, nicht zu viele verschiedene Schriftarten und -größen innerhalb einer Grafik zu verwenden, da dies die Lesbarkeit beeinträchtigen kann. Einheitlichkeit und Klarheit sind hier das Ziel, um alle Nutzer gleichermaßen anzusprechen und die Informationen leicht zugänglich zu machen.

Fazit
Barrierefreie Infografiken sind nicht nur ein Zeichen für inklusives Design, sondern auch eine ethische Notwendigkeit in der digitalen Kommunikation. Sie stellen sicher, dass Informationen für alle Menschen zugänglich und verständlich sind – unabhängig von individuellen Einschränkungen. Durch den bewussten Einsatz von Kontrasten, Alternativtexten und einer durchdachten Typografie können Designer einen wesentlichen Beitrag zur digitalen Barrierefreiheit leisten und gleichzeitig die Reichweite und Wirksamkeit ihrer Arbeit maximieren.



